![]() در این قسمت بخش grid در بوتسترپ را با یک مثال آموزش میدم :
در این قسمت بخش grid در بوتسترپ را با یک مثال آموزش میدم :
هر سطر در بوتسترپ با کلاس row مشخص میشود
هر سطر هم توسط کلاس span به 12 ستون تقسیم میشود
در واقع به کمک grid یک صفحه را به بخش هاس مختلف تقسیم میکنیم تا بتوانیم داخل هر بخش محتوای ( متن – عکس – ویدیو و.. ) قرار دهیم
طبق طرح زیر content ما 10 ستون و بخش سایدبار 2 ستون می باشد
<div class="row">
<div class="span2">
Sidebar content
</div>
<div class="span10">
Body content
</div>
</div>
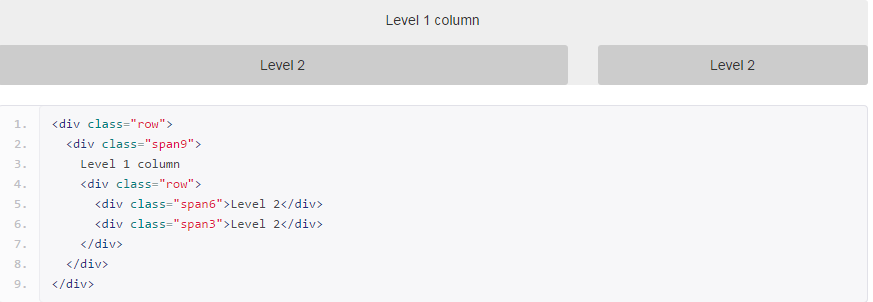
گریدبندی تو درتو (Nesting) :
برای اینکه هر ستون را دوباره تقسیم بندی کنیم باید یکبار دیگر کد زیر را قرار دهیم بعد کد span
<div class="row">
مثلا برای تقسیم بندی span9 طبق شکل زیر آن را به دو ستون 6 و 3 تقسیم کردیم
مثال عملی برای گرید بندی در بوتسترپ :
میخواهیم طرح زیر را توسط فریم ورک بوتسترپ پیاده سازی کنیم :

کد بخش index.html :
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<title> </title>
<meta name="description" content="">
<meta name="author" content="">
<!-- Mobile Specific Meta -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- Stylesheets -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css" media="screen">
<link rel="stylesheet" href="assets/css/bootstrap-responsive.min.css" media="screen">
<link rel="stylesheet" href="assets/css/style.css" >
</head>
<body>
<div class="container">
<div class="row">
<div class="span8 header text-center"> header</div>
<div class="span4 logo text-center">logo</div>
</div>
<div class="clear"></div>
<div class="row">
<div class="span6">
<div class="row">
<div class="span3 panel1 text-center">panel1</div>
<div class="span3 panel2 text-center">panel2</div>
</div>
</div>
<div class="span6">
<div class="row">
<div class="span6 lastnews text-center">lastnews</div>
<div class="clear"></div>
<div class="span6 mostnews text-center">mostnews</div>
</div>
</div>
</div>
<div class="clear"></div>
<div class="row">
<div class="span3 right text-center">right</div>
<div class="span6 component text-center">component</div>
<div class="span3 left text-center">left</div>
</div>
<div class="clear"></div>
<div class="row">
<div class="span3 bottom4 text-center">bottom4</div>
<div class="span3 bottom3 text-center">bottom3</div>
<div class="span3 bottom2 text-center">bottom2</div>
<div class="span3 bottom1 text-center">bottom1</div>
</div>
<div class="clear"></div>
<div class="row">
<div class="span12 footer text-center">footer</div>
</div>
</div>
<script src="assets/js/jquery.js"></script>
<script src="assets/js/bootstrap.js"></script>
</body>
</html>
کد فایل style.css :
body{
background: #fff ;
}
.container{
background-color: #fff;
}
.clear{
clear:both;
height:10px;
}
div.header , div.logo{
background: #0A1485 url() 0 0 no-repeat;
color:#fff;
height:100px;
}
div.panel1,div.panel2{
background: #0A1485 url() 0 0 no-repeat;
color:#fff;
height:200px;
}
div.lastnews,div.mostnews{
background: #0A1485 url() 0 0 no-repeat;
color:#fff;
height:100px;
}
div.right,div.left{
background: #0A1485 url() 0 0 no-repeat;
height:100px;
color:#fff;
}
div.component{
background: #0A1485 url() 0 0 no-repeat;
height:100px;
color:#fff;
}
div.bottom4,div.bottom3,div.bottom2,div.bottom1{
background: #0A1485 url() 0 0 no-repeat;
height:100px;
color:#fff;
}
div.footer{
background: #0A1485 url() 0 0 no-repeat;
height:100px;
color:#fff;
}
@media (max-width: 480px) {
/*div.logo{display: none; }*/
}
دانلود کل پروژه با حجم 2 مگابایت از لینک زیر :